Prettier란 무엇인가?
- Code Formatter으로 vscode에서 extensions로 설치가 가능하다.
주요 내용
- setting에서 설정해준 값에 따라 파일을 저장할때 마다 자동으로 수정해준다.
예시) 끝에 세미클론을 안붙이고 저장하면 붙여준다 , 탭의 간격은 2로 조정해준다 등
세팅 방법
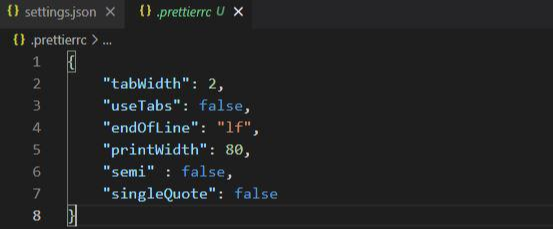
1. .prettierrc 에 세팅

- tabWidth : 탭 길이
- useTabs : 탭 사용하면 들여쓰기
- endofLine : 마지막 줄에 줄바꿈
- printWidth : 지정 글자수 이상 자동 줄바꿈
- semi : 세미클론 사용 여부
- singleQuote : 기본 쌍따옴표인데 홑따옴표를 사용할지 여부
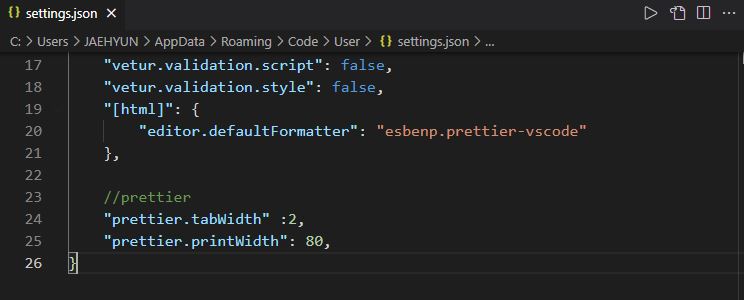
2. ctrl + shift + p > open settings(JSON) > 아래와 같이 입력

이렇게 하고 html에 적용이 안될경우
1. tag를 제대로 규격에 맞추어 사용하지 않았다. ( 예시> body를 안닫아주었다)
2. 아래 참고 사이트 확인 (F1을 눌러 Format Documet With을 선택하고 Prettier 선택)
참고 사이트
VScode Code Formater 인 Prettier 완벽 적용하기
VSCode 익스텐션 중에 코드를 정렬해 주는 Formatter는 크게 Prettier과 Beautify가 있습니다. VScode에서는 2가지의 Formatter가 가장 많이 사용되는데 2가지는 약간 다른 특징이 있습니다. Prettier가 코드를 강
ux.stories.pe.kr
[VSCode] html에 prettier 적용 안 될 때
1) F1 키를 누르고 나온 > 에 Format Document With... 을 검색하고 선택한 뒤, 2) Configure Default Formatter... 를 선택하고 3) Prettier - Code formatter 를 선택해주면 된다. 원인 html의 기본 formatte..
detail-from-a-to-z.tistory.com
'웹' 카테고리의 다른 글
| [Javascript] npm, npm script , yarn 이 무엇일까? (0) | 2021.08.13 |
|---|---|
| [CSS] Bem 이란? (0) | 2021.08.07 |
| [Javascript] AJAX란? ( + XHR란?) (0) | 2021.08.01 |
| [Javascript] 간단한 타이머 (w.setInterval,classList) (0) | 2021.07.13 |
| [Javascript] 함수 setInterval() (0) | 2021.07.12 |

