자세한 내용들은 본문에 첨부된 링크들을 따라 들어가 읽어보는걸 추천 드립니다.
npm 이란?
[JavaScript] npm이란?
npm이란 무엇일까?npm은 Node Packaged Manager의 약자입니다. 무슨 의미인지 한 번 추측을 해볼까요? ...
blog.naver.com
npm : Node Packaged Manager의 약자
Node -> node.js 를 의미
Packaged -> 말 그대로 node.js에 사용되는 패키지(module)
Manager -> 말 그대로 패키지를 `관리`한다 는 의미이다.
요즘은 node.js를 설치되면 npm이 내장되어 (같이 설치되어 ) 제공된다.
npm init
Node js를 설치하고, 터미널에서 위와 같이 작성하면 npm init과 npm install의 설명이 나오면서 package name 부터 시작해서 설정이 시작된다.
하라는대로 적어 넣다보면 넣어진 정보를 토대로 아래와 비슷한 package.json파일이 생성된다
{
"name": "zzemal",
"version": "1.0.0",
"description": "test",
"main": "test.js",
"scripts": {
"test": "echo 'hello world'"
},
"author": "zzemal",
"license": "ISC"
}
참고 : dependencies -> 설치할 모듈들을 의미 / npm install -g webpack 처럼 설치하면 자동으로 기록 가능
npm scripts 이란?
npm scripts는 여기서 보이는 "scripts" 부분이다.
이 부분은 npm run 을 통해 접근이 가능합니다.
Introduction to NPM Scripts
by Mohammed Ajmal Siddiqui Introduction to NPM ScriptsNPM scripts are among my favorite features of NPM. They are simple. They reduce the need for tools. Hence they reduce the number of configuration files and other things you need to keep track of. And th
www.freecodecamp.org
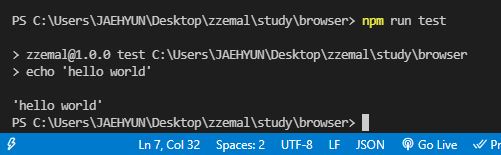
실제 위의 package.json이 있는 위치에서 터미널로 npm run test를 실행하면 echo 'hello world' 가 정상 동작하는 것을 확인 할 수 있다.

이를 이용해서 따로 자동화 스크립트를 작성하고 이를 이용하는 등 다양하게 활용이 가능하다.
npm 명령에 대해 자세히 알고 싶으면 npm help npm 을 치면 공식 홈페이지로 방문 가능하다.
yarn이란?
yarn도 동일한 자바스크립트 패키지 매니저이다.
그렇다면 yarn이 왜 개발되었는가?
아래 블로그들에서 잘 정리 되어있는데, 요약하자면 병렬 설치, lock 파일, 보안, 퍼포먼스 부분에서 차이가 존재한다는 것이다.
[#.NPM] NPM vs YARN의 차이점을 알아보자
보통 package를 설치할 때 NPM을 주로 사용했다 하지만 NPM이 있는데도 YARN이 개발된 이유가 있지 않을까? NPM과 YARN의 차이점에 대해 알아보자 ① Parallel installation of packages, packages 병렬 설치 패키..
developer0809.tistory.com
Npm vs Yarn
Package manager를 선택을 고민하시는 분들은 한번 읽어보시면 좋을 것 같습니다.
ehddnjs8989.medium.com
yarn이란?
yarn이란?
pakss328.medium.com
'웹' 카테고리의 다른 글
| [vscode] Color Theme - 변수, 객체 색상 바꾸기 (1) | 2022.10.20 |
|---|---|
| [Javascript] Dom 이란? (0) | 2021.08.22 |
| [CSS] Bem 이란? (0) | 2021.08.07 |
| [Javascript] AJAX란? ( + XHR란?) (0) | 2021.08.01 |
| [VSCode] Prettier - 코드를 깔끔하게 정리하기 (0) | 2021.07.28 |

