AJAX란 무엇인가?
AJAX (Asynchronous Javascript And XML) AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequ
velog.io
[RESTful][ajax]ajax란? XMLHttpRequest사용법 - (1)
Ajax를 사용하기 전의 웹이란? Ajax가 등장하기 전에는 웹 브라우저가 데이터를 요청하면 서버는 해당 정보를 "통째"로 보내주게 되었었다. 과거에는 사실 이게 큰 문제가 되지 않았는데 현재 사정
kamang-it.tistory.com
우선 위 글들을 읽고 오는걸 추천한다.
내용 요약
- AJAX : Asynchronous JavaScript and XML , 정보 교환 기법중 하나
- Ajax를 사용하는 이유 : JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
- 장점 : 데이터 절약 및 기존에 구현하기 힘들었던 페이지 구성 가능
- 단점 : 비동기 기술의 단점, 보완성 및 안전성 취약, 히스토리와 같은 기록 및 디버그 어려움 등
- 사용 방법 : XHR , jquery 등
XHR 이란 ?
XMLHttpRequest . 객체
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
Getting Started - Developer guides | MDN
This article guides you through the AJAX basics and gives you some simple hands-on examples to get you started.
developer.mozilla.org
활용
참조 : https://reqres.in/ 에서 Ajax에 활용가능한 데이터를 얻어 올 수 있다.
MDN에 들어가서 마지막 예제를 복사해서 IDE에서 실행하면 바로 결과를 볼 수 있다.
여기서 위의 api를 이용하여 Json 파일을 얻어 온 후 활용할 수 있도록 아래처럼 변경하여 실행해보았다.
//새로운 p 태그 생성
<p id="userinfo">No Data yet</p>
//script에서 이를 가져오는 변수 선언
const userinfo = document.getElementById("userinfo");
//fetchData()에 random변수 추가 및 URL 변경
const random = Math.ceil(Math.random() * 10);
xhr.open("GET", `https://reqres.in/api/user/${random}`, true);
// xhr.onload에 추가
updateUserinfo(xhr.response);
//받은 데이터 안에서 색 정보를 가져와서 변경하는 함수
function updateUserinfo(string) {
const obj = JSON.parse(string);
userinfo.textContent =
"NAME : " + obj.data.name + " COLOR : " + obj.data.color;
userinfo.style.color = obj.data.color;
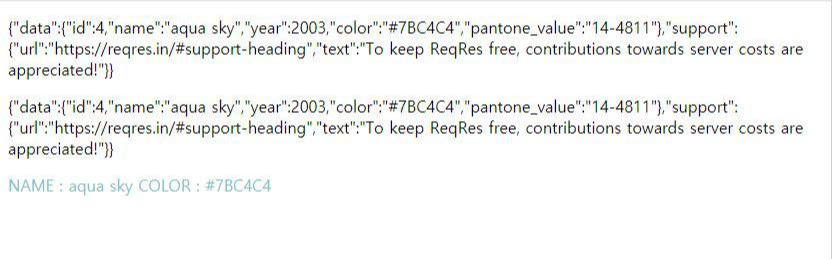
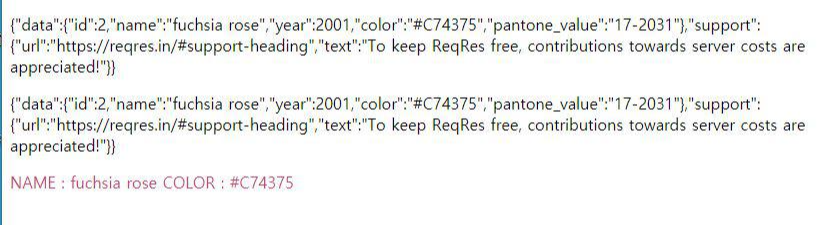
}결과


이 처럼 시간이 지남에 따라 화면에 글자가 변경되고, 데이터에 따라 색도 변경되는 것을 확인하였다.
++ 추가
Ajax, fetch
Ajax(Asynchronous Javascript And Xml)는 비동기식 자바스크립트 통신을 의미한다. 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로고침 하지않고 페이지의 일부만을 위한 데이터
velog.io
ES5에서 XHR로 구현을 하다 불편함을 느낀 개발자들이 Jquery를 사용하기 시작했고, ES6에서 이를 보완한 fetch API가 나온것이다.
'웹' 카테고리의 다른 글
| [Javascript] npm, npm script , yarn 이 무엇일까? (0) | 2021.08.13 |
|---|---|
| [CSS] Bem 이란? (0) | 2021.08.07 |
| [VSCode] Prettier - 코드를 깔끔하게 정리하기 (0) | 2021.07.28 |
| [Javascript] 간단한 타이머 (w.setInterval,classList) (0) | 2021.07.13 |
| [Javascript] 함수 setInterval() (0) | 2021.07.12 |


